Safari レイアウト 崩れ
ワードプレスブログですが、 safariのブラウザのみ特定位置の画像だけが左寄りに表示されてしまいます。 他ブラウザ(firefox、chorme)は中央に表示され問題はありません。 以上を修正して頂ける方を募集致します。 注)アダルトブログになりますのでご了承下さい。.
Safari レイアウト 崩れ. Safariを立ち上げ、「お気に入り」検索中に落ちる。 — Junkers0510 (@Amaretto0510) September 23, 19. ウェブサイトの表示崩れが発生する場合の解消方法について 19年10月3日 19年10月1日(火)より、じぶん銀行ウェブサイト( https://www.jibunbank.co.jp )のトップページデザインをリニューアルしました。. IOS13バグ多すぎる Safari操作不能とか一番つらい — かなしみ (@K4MI) September 23, 19.
作成した 某サイト、iPhone Safariでのみレイアウト崩れしていました。 商品番号が上の商品名とダブっています↓ レイアウト崩れしていたのは2ページだけでその他は大丈夫でした。 その2ページは商品紹介ページで、他にも商品紹介ページが1ページあったのですが その1ページはレイアウト崩れ. Grade Appleサイト並みの機能美を実現! 1カラムWPテーマGraziosoの秘密。 grade まるで参考書! WP対応おすすめレンタルサーバー比較一覧表。. Bootstrap3でグリッドを使っているとしばしば、カラム落ちしてレイアウト崩れをおこしている状態を見かけます。 今回はその対処方を紹介します。 目次1 対処方法1.1 Flexboxを使う1.2 Bootstrap4を使う2 最後に 対.
Mac safari のレイアウト崩れ修正をお願いします。 依頼詳細. 此処に於いてiPadでレイアウト崩れの発生するHTMLファイルのheadタグ内に 解決法たるviewportに絶対値を設定したmetaタグを記述する必要が発生しますが、 しかし問題の起こるのはiPadに於いてですので、 他端末、PCやスマホ、他タブレットなどでは此のmetaタグは. 外部CSSのスタイル設定にてメディアクエリを使用してレスポンシブ対応にしているのですが、chromeとsafariブラウザでテーブルwidthの%が反映されていないのか、スタイルが崩れます。 thとtdのみの2カラムテーブルで通常時は table{ width:100%;.
MacのSafariで、ほかのデバイスで開いているWebページを表示する 「すべてのタブを表示」ボタン を使用すると、iPhoneまたはiPod touch(iOS 11以降)、iPad、およびほかのMacコンピュータ(macOS Sierra以降)で開いているWebページを表示できます。 MacのiCloud環境設定およびiPhone、iPad、iPod touchの「設定. 2 cssレイアウトでSafariだけがどうしても崩れます 3 スタイルシート(CSS)がSafariのみレイアウトが崩れるときの対処法 4 CSSで先に大枠レイアウトを作成し、その後コンテンツを入れるとレイアウト崩れが起こる. 2 CSSで先に大枠レイアウトを作成し、その後コンテンツを入れるとレイアウト崩れが起こる 3 CSSでライブドアブログのレイアウトがIEでだけ、崩れてしまう。 4 どう変更してもIE6だけCSSレイアウトが崩れてしまいます。 5 Safariでのひどいレイアウト崩れ.
Iphone safari レイアウト崩れについて 大変困っています。PCの各ブラウザ・スマホのアンドロイドは問題ないのですが、iphone safariだけ表示がおかしいです。 ヘッダー部分のhtmlは全部同じコード、cssはルーツで一括管理しています。. Mac safari のレイアウト崩れ修正をお願いします。 ヘッダー画像がグローバルナビに被ってしまい、ボタンが押せなくなってしまっています。 windowsでは正常に表示されます。 1,500円程でお願いします。. IOS版Safari のアドレスバーでアドレスを編集して intra-mart Accel Platform にアクセスしようとするとログインセッションが無効になる場合があります.
LINE内でURLをクリックしてWEBサイトを確認したら、激しくレイアウト崩れ。 SafariやChromeで見ると問題なしなのに…。 何が問題なのか調べていくと、どうも一部のCSSが効いていない。 サイト側に問題があるわけではなく、自分のLINE側に問題があるのだということがわかった。. 一部のブラウザをお使いの場合、ページレイアウトが崩れて表示されたり、機能が制限されたりする場合があります。 より快適にご利用いただくために、できる限り、推奨された最新バージョンのWebブラウザか、 または、携帯電話. Apple による Windows用 Safari の提供は終了してたんですね~; 仕上がったホームページを、各ブラウザでチェックをするとき レイアウト崩れがなかったので、今日まで気づかなんだ。。。 今日、他のブラウザではレイアウト崩れしてないのに、.
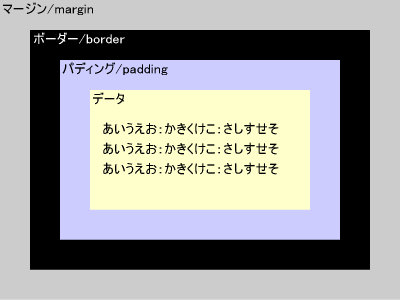
約8ヶ月ぶりです!皆さん、こんにちは。 今日は、17年12月7日です! 今回は、このsafari表示崩れに関する続きを書こうと思うのですが、 じつは前回最後に書いた、新型CSSハックを試していません。. レイアウトが崩れてしまう主な原因として、上記サンプルの margin/マージン border/ボーダー padding/パディング 部分が密接に関係します。この margin/マージン border/ボーダー padding/パディング 領域の解釈がブラウザによって、またバージョンによって違うのです。. 3.レイアウトが崩れるサイトに連絡し、是正を促す。 4.いやならFirefox以外のブラウザを使えば。 などなどです。 今回レイアウト崩れの例に上げたサイトは、Intenet Explore のほか、ChromeやSafariでもレイアウト崩れなしにページ表示ができます。.
はじめに こんにちは、主にiOSアプリの開発を担当している川島と申します。 iOS 13のリリースが間近に迫りつつあり、またWWDC19ではSwiftUIを始めとした新しいツール等の発表、ARKit2やCombineフレームワークなどの発表などにより、昨今のiOS界隈が盛り上がりを見せています。.
Macのsafariで表示するとライブドアブログのレイアウトが崩れるので 修正をお願いしますの依頼 外注 Web ウェブ デザインの仕事 副業 クラウドソーシング ランサーズ Id

コラム ベイクロスマーケティング株式会社

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン
Safari レイアウト 崩れ のギャラリー

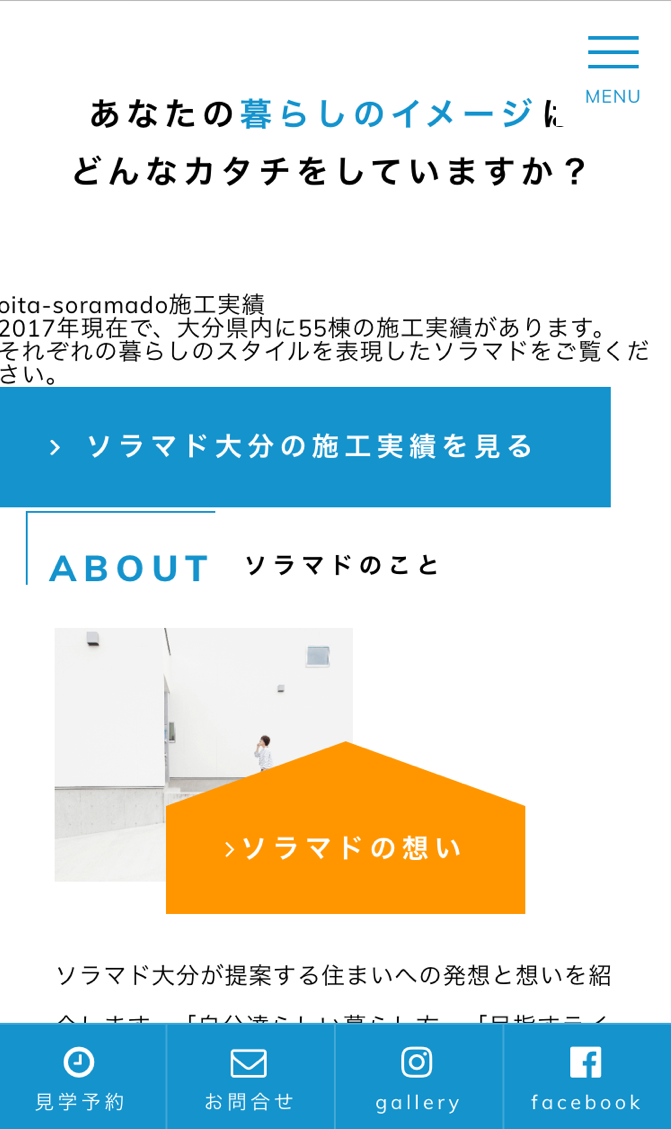
当社ホームページ閲覧時にレイアウトが崩れてしまう方へ ソラマド 大分 暮らしを楽しむ家 デザイン住宅

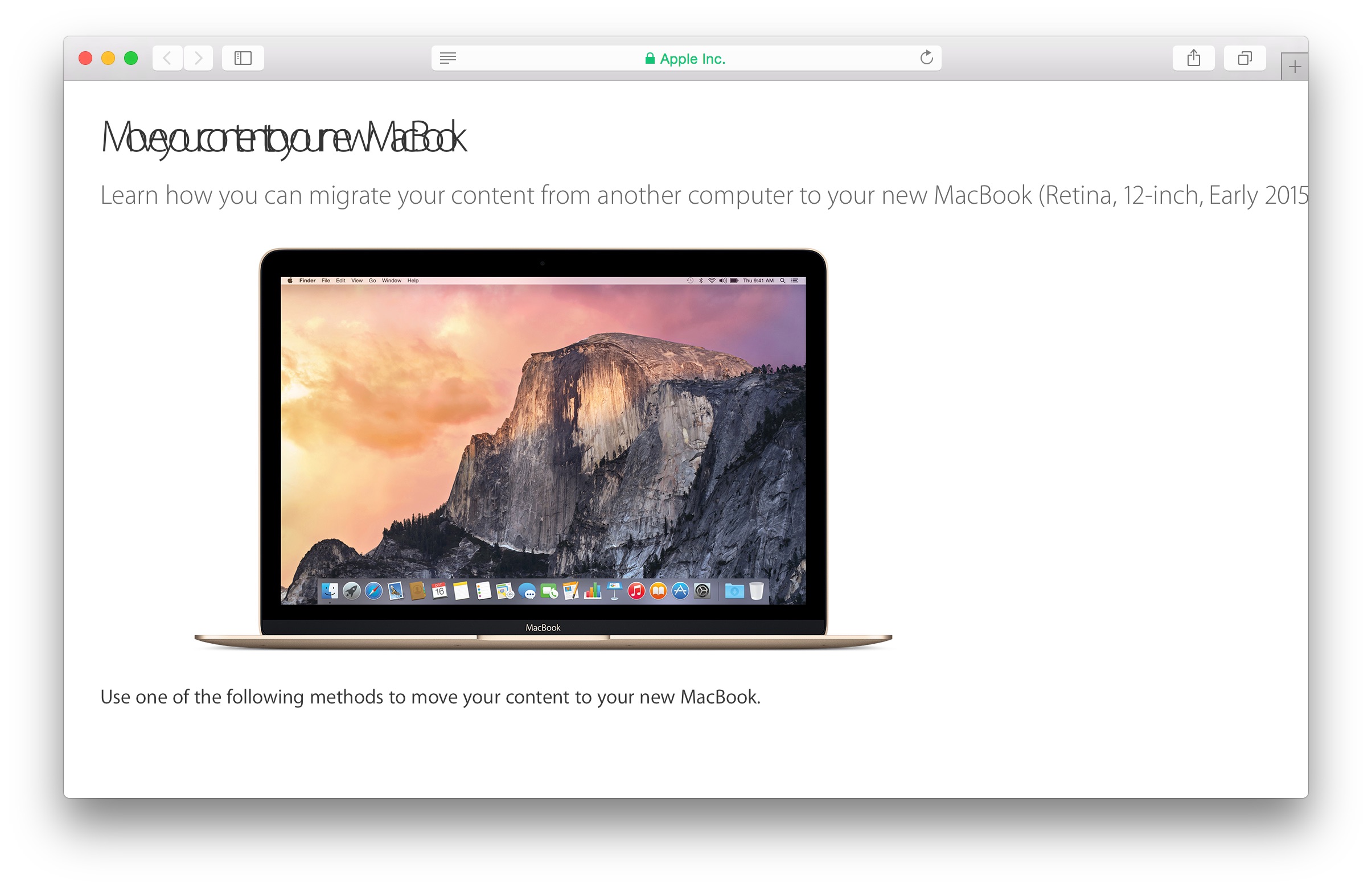
Appleのサポートページでcssレイアウトが崩れてしまった時の対処法 pl Ch

Iosのsafari 横向きで表示が崩れる Thx Jp

Appleのサポートページでcssレイアウトが崩れてしまった時の対処法 pl Ch

アップロード後のサイトのレイアウトが崩れている Bindupサポートサイト

Iosのsafari 横向きで表示が崩れる Thx Jp

Ipadで表示の崩れる原因となるviewport出力を他端末と切り分ける Acenumber Technical Issues

Safari Macosのアップデート後に崩れる楽天のページに対処するには りんごが好きなのでぃす
Appleのサポートページでcssレイアウトが崩れてしまった時の対処法 pl Ch
画面のレイアウトが崩れて見えるお客様へ ニュース ブログ 小平市で美しい注文住宅をつくる工務店 小金井 国分寺 武蔵野 三鷹 練馬 諫早建設

モバイルのレイアウトが崩れているときの対処法 Hifive開発者ブログ

レイアウトやデザインを崩さずに集客力の高いwebサイトを制作する方法 東京 ホームページ作成 Web制作会社シスコム

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン

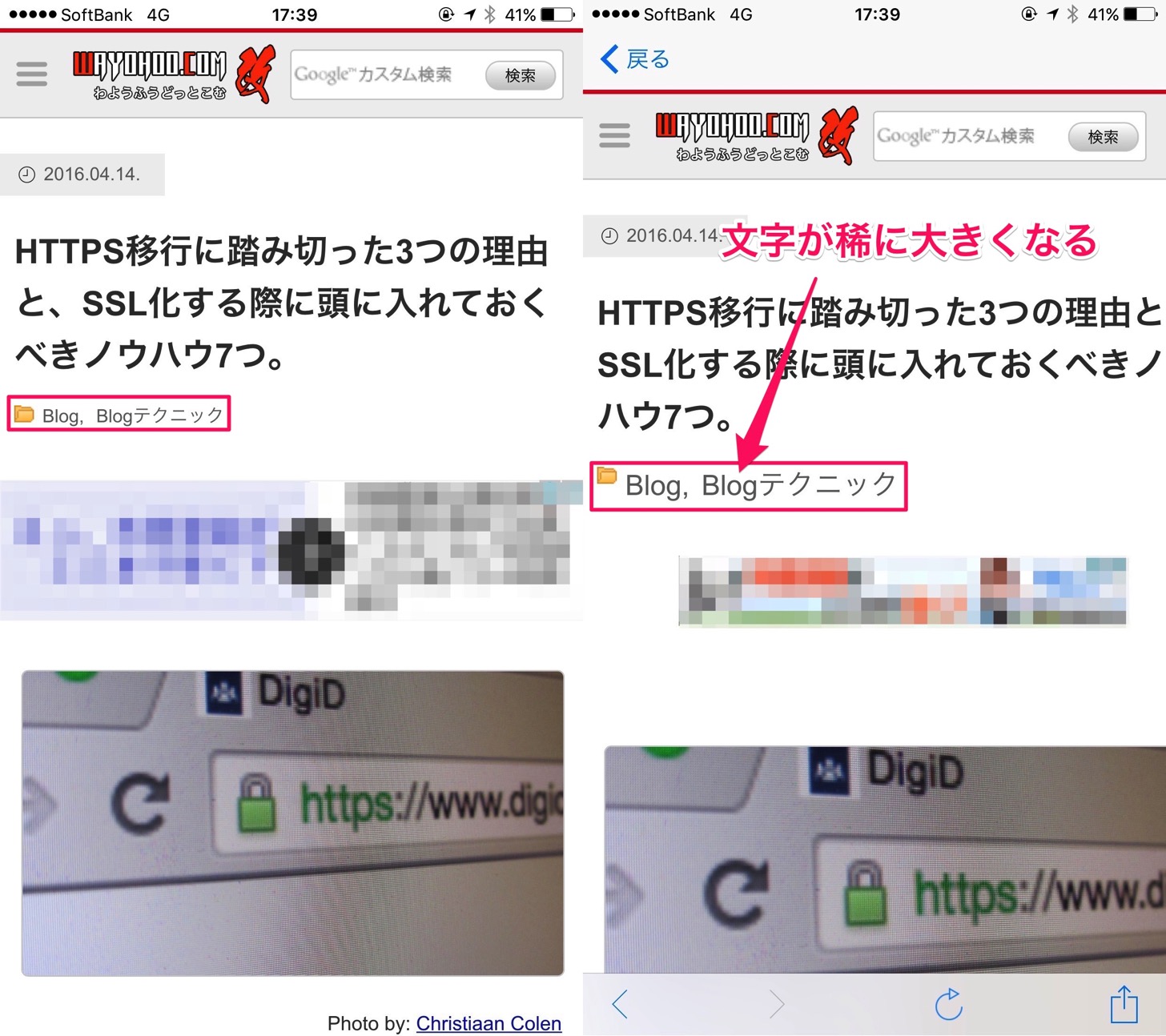
Css Iphoneのsafariでたまに文字が大きくなってしまう場合は このスタイルシートを入れると直る

ログイン画面のレイアウト崩れをgridレイアウトで直す フリーランス チャレンジ

Iosのsafari 横向きで表示が崩れる Thx Jp

Iphoneでのレイアウト崩れ メリージャンクション 顧客満足度向上対策を提案

コラム ベイクロスマーケティング株式会社

コラム ベイクロスマーケティング株式会社

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Ipad Pro 12 9インチ 版cromeでのレイアウト崩れ 野太刀自顕流兵法会 公式ホームページ

Iosのsafari 横向きで表示が崩れる Thx Jp

Ipadで表示の崩れる原因となるviewport出力を他端末と切り分ける Acenumber Technical Issues

Iosのsafari 横向きで表示が崩れる Thx Jp

モバイルのレイアウトが崩れているときの対処法 Hifive開発者ブログ
コラム ベイクロスマーケティング株式会社
無料ダウンロード Safari レイアウト 崩れ
Mm3o7 Optbdtnm

Izo0 相変わらず Safariでwikipediaみるとレイアウトが崩れとるなー アプデすると治るかな試してみよう Safari Wikipedia

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン

Chromeで効くのにsafariで崩れるーcssハックで解決 Three Hands

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン

Appleのサポートページでcssレイアウトが崩れてしまった時の対処法 pl Ch
Operaでレイアウトが崩れました具体的な症状はこんな感じですどうす Yahoo 知恵袋
コラム ベイクロスマーケティング株式会社

Iosのsafari 横向きで表示が崩れる Thx Jp
Itunes Storeのレイアウト崩 Apple コミュニティ

レイアウトが崩れる原因

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ

Iosのsafari 横向きで表示が崩れる Thx Jp

無料ダウンロード Safari レイアウト 崩れ

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ

Cssハック ブラウザによってレイアウトが崩れる対処法まとめ Qiita

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

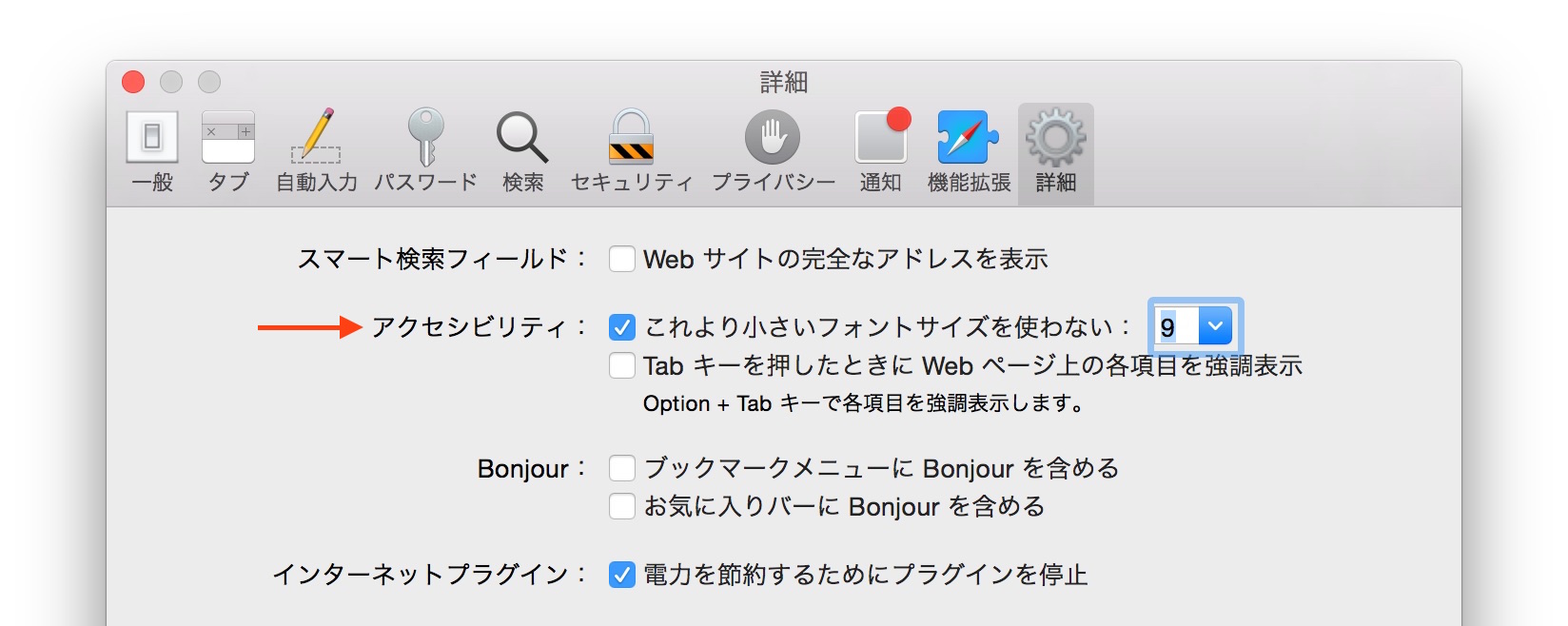
Iphone Ios11 3にアップデートしてからsafariの調子がおかしい人はこの設定を確認してみて

Iosのsafari 横向きで表示が崩れる Thx Jp

5 5アップデート後 レイアウト崩れる Wordpress Org 日本語

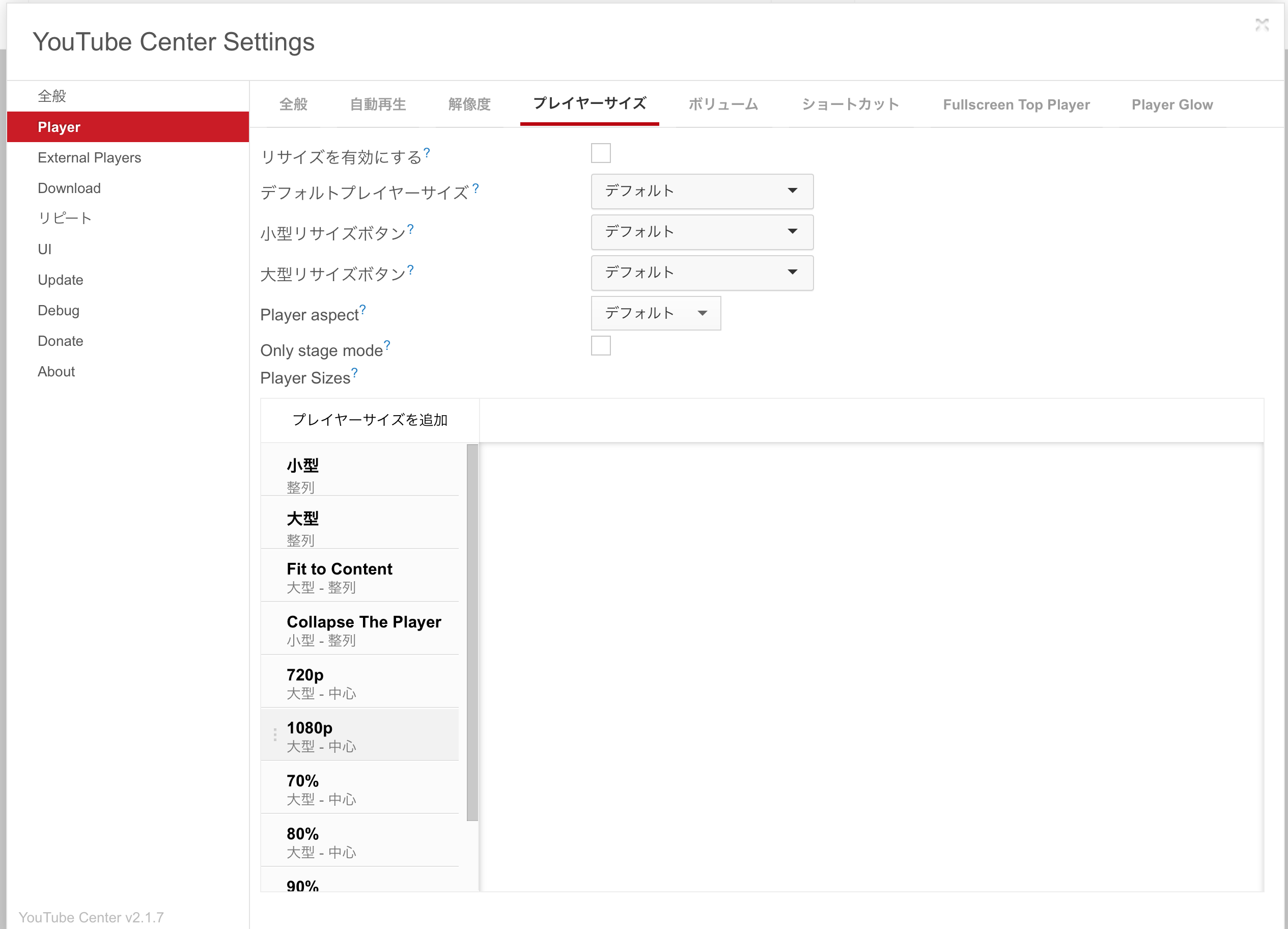
Safariのyoutube鑑賞をより便利にするアドオンyoutbe Center Sawayaka Trip

画面のレイアウトが崩れて見えるお客様へ ニュース ブログ 小平市で美しい注文住宅をつくる工務店 小金井 国分寺 武蔵野 三鷹 練馬 諫早建設

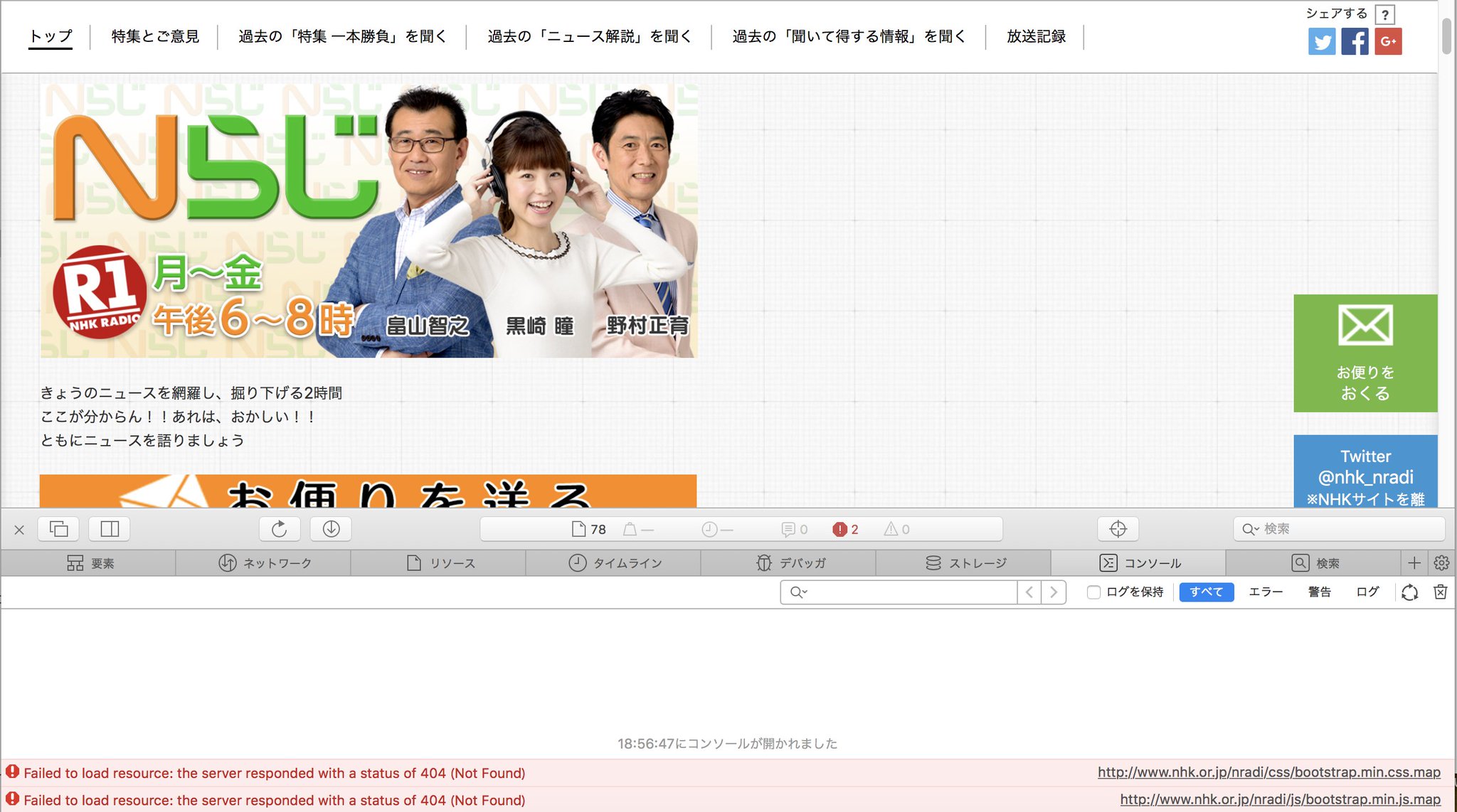
Kudou Nラジのweb 見たらsafariだとレイアウト崩れて見えてるとわかったのは同じページを狐火で見たから 笑 なんでこうなるのかさっぱり まぁ見て解るから問題ない 笑 いままでもそうだったし nらじ

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン

Windows10に入れたsafariでwebページを開けなかった時の対処方法
画面が崩れて表示されたり クリックしても選択できない場合どうしたらいいですか

Javascript Iphoneのsafariでのみ 今まで見たことのないcssの崩れが起こり 困っています Teratail

Iphoneのsafariでサイト表示がおかしい時の対応 キャッシュクリア キャッシュ削除 Seechina365
Safari 画面が崩れる Apple コミュニティ

Ipad Pro 12 9インチ 版cromeでのレイアウト崩れ 野太刀自顕流兵法会 公式ホームページ

Appleのサポートページでcssレイアウトが崩れてしまった時の対処法 pl Ch

Iosのsafari 横向きで表示が崩れる Thx Jp

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ

Html Chromeではドロップダウンメニューがうまく表示されるが Safariでずれてしまう Teratail

Macのsafariで表示するとライブドアブログのレイアウトが崩れるので 修正をお願いしますの依頼 外注 Web ウェブ デザインの仕事 副業 クラウドソーシング ランサーズ Id

Safari3速い ミーハーのこだわり

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Cssハック一覧 Ie Firefox Safariなどなど Webクリエイターボックス

Iphone Ios11 3でsafariのjavascriptが勝手にオフになる事例が報告 楽しくiphoneライフ Sbapp

Production で Javascript 無効化時にテーブルのレイアウトが崩れる Issue 3321 Tokyo Metropolitan Gov Covid19 Github

Iosのsafari 横向きで表示が崩れる Thx Jp

無料ダウンロード Safari レイアウト 崩れ

Mac ブラウザ Infrastructure

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Iphone Ipadのsafariをスマホ表示からpc表示に切り替える方法 Kw Blog

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

画面のレイアウトが崩れて見えるお客様へ ニュース ブログ 小平市で美しい注文住宅をつくる工務店 小金井 国分寺 武蔵野 三鷹 練馬 諫早建設

Safariのみ およびie Chrome Firefox Operaのみのcss適応方法 古松

第2弾 オリエンシートのレスポンシブ表記に迫る Kaizen Platform ヘルプセンター

このサイトについて このサイトはcrank Planによって運営されているものです 設立の目的 掲載されている内容について すべての著作権はcrankplanが持ちます また 無断の転載 複写を認めません 内容について できる限り わかりやすく掲載する予定ですが

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

無料ダウンロード Safari レイアウト 崩れ

Ipadで表示の崩れる原因となるviewport出力を他端末と切り分ける Acenumber Technical Issues

Safari を使ってニコニコ動画の動画を最大化して戻すとレイアウトが崩れる とりあえず暇だったし何となくはじめたブログ

Safariだけ表示が崩れる件について Web関連 勉強ブログ 二色人日記

Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Iosのsafari 横向きで表示が崩れる Thx Jp

Ipadで表示の崩れる原因となるviewport出力を他端末と切り分ける Acenumber Technical Issues

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ

Ie11 でレイアウトが崩れる件 Blog Ironsite Net

Iphone Safariでレイアウトが崩れる フリーランスwebデザイナー 東京 Hp制作 Wordpress構築 レスポンシブデザイン

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ

Iphonexのsafariでサイトのレイアウトが崩れる 謎の空白が発生する現象 ホームページ制作は大阪のエンジョイワークスへ
Appleのサポートページでレイアウトの崩れが発生中 要因及び対処法をまとめてみた 裏ガジェ

Css応用 Ie Safariでのレイアウト違い対策 Cssハックのまとめ



